Comment nous concevons Formulaires GC: nos quatre approches accessibles
Lorsque des produits sont conçus pour le gouvernement, l’accessibilité n’est pas qu’une question de conformité : c’est aussi une bonne stratégie. Accorder une place importante à ce travail est essentiel, car il soutient le gouvernement dans la prestation de services améliorés et élimine les obstacles pour y accéder.
Formulaires GC est l’un des outils que nous offrons aux fonctionnaires fédéraux pour appuyer leur prestation de services numériques. Cet outil les aide à créer rapidement et facilement des formulaires en ligne bilingue, accessible et sécurisé qui se conforment à l’image de marque du gouvernement du Canada.
Afin d’en apprendre davantage sur la manière dont l’équipe priorise l’accessibilité dans chacune des caractéristiques et phases de Formulaires GC, nous avons interrogé ses membres, dont Bryan Robitaille (développeur principal), Stevie-Ray Talbot (gestionnaire principal de produit) et Sarah Hobson (conseillère principale en politique).
Ces dernier·ère·s ont partagé leurs réflexions et leurs conseils sur les quatre approches utilisées par leur équipe pour développer des produits accessibles dès le début du projet:
- Configurer des tests automatisés pour repérer la majorité des problèmes ;
- Effectuer des tests manuels pour repérer les problèmes non détectés lors des tests automatisés ;
- Mener des recherches en conception pour analyser si les tests manuels et automatisés créent une expérience utilisateur accessible ; et
- Effectuer des audits pour trouver des manières d’améliorer le produit actuel et ses processus de développement pour que ses futures modifications soient aussi plus accessibles.
Q1 : Comment est-ce que les tests automatisés sur l’accessibilité appuient le développement du produit ?
R : Bryan Robitaille (développeur principal)
Les tests automatisés ne sont pas encore parfaits, mais ils représentent un point de départ.
Soyons honnêtes : les tests automatisés sur l’accessibilité ne sont pas parfaits. Ils ne permettent pas de détecter les mauvais choix de conception ni de garantir le respect de tous les cas d’utilisation et critères de réussite de la norme Règles pour l’accessibilité des contenus Web (WCAG). Cependant, ces tests constituent une façon simple et rapide de repérer plus de 50 % des problèmes d’accessibilité (texte en anglais) les applications Web.
Lorsque vous combinez des tests automatisés à d’autres tests portant sur l’accessibilité, cela peut permettre à votre équipe d’abréger le temps consacré aux tests manuels et aux correctifs. Ces tests peuvent donc être d’une grande aide pour votre équipe, lui permettant d’augmenter la capacité de l’équipe en ce qui concerne l’amélioration et l’expansion du produit.
Voulez-vous apprendre comment notre équipe configure et effectue les tests automatisés sur l’accessibilité sur Formulaires GC ? Lisez les conseils techniques dans la section ci-dessous !
1. Configurez des tests automatisés pour détecter tout problème d’accessibilité afin de diminuer la charge de travail manuel et d’augmenter la capacité de l’équipe à se développer sur le plan professionnel et à appuyer la croissance de son produit.Conseils techniques : configuration des tests automatisés
Pour nos tests automatisés, nous dépendons fortement du moteur de test d’accessibilité Axe (texte en anglais) source libre. Axe s’intègre parfaitement à notre suite de test Cypress, ce qui nous permet d’effectuer des tests sur des pages Web de la même façon qu’un·e utilisateur·rice interagirait avec ces pages. Si nous n’avions pas de configuration automatique capable de détecter ces problèmes, nos développeur·euse·s auraient une charge de travail manuel supplémentaire et se verraient limité·e·s dans leur capacité à développer le produit.
2. Utilisez un linter d’accessibilité pour identifier les problèmes lorsque vous écrivez le code. C’est un peu comme un vérificateur d’orthographe. Le linter vous permettra d’économiser du temps de révision du code.
Nous ne comptons pas seulement sur le moteur d’Axe pour effectuer nos tests automatisés. Nous misons aussi sur des outils qui tentent de repérer les problèmes pendant que nous écrivons le code de notre application, ce qui nous permet d’économiser du temps de réécriture après le test (parce que nous aurons déjà détecté les problèmes à l’avance).
Par exemple, nous utilisons le plug-in jsx-a11y ESLint pour nous aider à repérer les problèmes pendant la conception de notre application Web. Certain·e·s de nos développeur·euse·s vont même plus loin en utilisant le linter d’accessibilité d’Axe (texte en anglais), qui agit comme un vérificateur d’orthographe, mais pour repérer les problèmes d’accessibilité, comme une extension dans VS Code, ce qui permet d’effectuer une analyse statique d’accessibilité pour le texte HTML, Angular, React, Markdown et Vue.
3. Préparez votre fichier pour le test d’accessibilité et ajoutez quelques lignes de code (vous trouverez ci-dessous les instructions détaillées correspondantes).
Pour configurer le fichier utilisé afin de réaliser des tests automatisés, vous devez ajouter les logiciels à vos dépendances de développement existantes (les autres logiciels utilisés pour les tâches de développement, pas seulement ceux utilisés pour les tests). Ajoutez-les à l’aide d’un gestionnaire de paquets : cet outil assure le suivi de tous les logiciels présents sur votre ordinateur, vous permettant d’utiliser les nouveaux paquets logiciels destinés aux tests dans le cadre de votre automatisation.
Voici comment (pas à pas) :
1. À l’aide des gestionnaires de paquets yarn ou npm recherchez et ajoutez les paquets logiciels suivants à vos dépendances de développement : cypress, axe-core et cypress-axe.
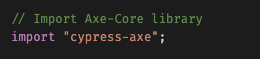
2. Ajoutez une ligne de configuration simple dans Cypress : importez « cypress-axe »;

Texte de remplacement : Capture d’écran de la configuration de ligne dans Cypress. Ajout de “import “cypress-axe”;” sous “// Import Axe-Core library”.
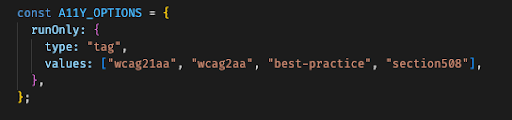
3. Configurez vos options Axe dans le fichier de test (lisez la documentation API d’Axe pour obtenir des instructions).

Texte de remplacement : Capture d’écran de la façon dont l’équipe Formulaires GC a configuré ses options Axe en testant pour : “wcag21aa”, “wcag2aa”, “best-practice” et “section508”.
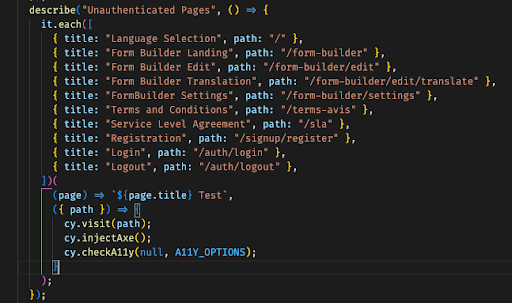
Comme vous pouvez le voir dans notre fichier de test Cypress sur GitHub, la configuration d’Axe avec Cypress en vue de tests d’accessibilité automatisés se fait en ajoutant à peine trois lignes de code :
- cy.visit(path);
- cy.injectAxe();
- cy.checkA11y(null, A11Y_OPTIONS);

Texte de remplacement : Capture d’écran des trois lignes de code dans le fichier de test Cypress de Formulaires : “cy.visit(path); cy.injectAxe(); cy.checkA11y(null, A11Y_OPTIONS);”.
Q2 : L’équipe réalise aussi des tests d’accessibilité manuels. Pourquoi cette double vérification ?
R : Bryan Robitaille (développeur principal)
Les tests manuels aident à déceler des problèmes que les automatisations ont manqués
Nous croyons fermement que les équipes de développement d’application devraient intégrer à leur processus de développement une certaine forme de test manuel en matière d’accessibilité. Les tests automatiques ne suffisent pas à déceler tous les problèmes d’accessibilité.
Au fil du processus, nous avons essayé de mettre en œuvre une grande variété de tests manuels. Certains ont bien fonctionné, d’autres non. Chaque équipe est différente ! Toutefois, après bien des tâtonnements, nous avons découvert que l’approche qui nous correspondait le mieux était de tester notre code au fur et à mesure que nous l’écrivions.
Vous voulez connaître l’approche de notre équipe concernant les tests manuels sur l’accessibilité sur Formulaires GC ? Lisez les conseils techniques dans la section ci-dessous !
1. Former les développeur·euse·s sur au moins une technologie d’assistance pour combler les lacunes existantes entre l’apparence et la fonctionnalité d’une application Web.Conseils techniques : notre approche des tests manuels consistant à tester notre code au fur et à mesure.
Les développeur·euse·s mettent souvent l’accent sur l’aspect visuel d’une application Web ou sur la version de cette application destinée aux personnes voyantes. Il se peut que davantage d’efforts soient déployés pour soigner l’apparence d’un composant HTML et d’une interaction que pour veiller à ce que le composant en question respecte les meilleures pratiques en matière de présentation HTML et de balisage.
Nous encourageons vivement nos développeur·euse·s à se familiariser suffisamment bien avec au moins une technologie d’assistance (NVDA, JAWS, VoiceOver, etc.) pour utiliser une application Web et interagir avec cette dernière. Lorsque nous avons demandé à nos développeur·euse·s d’utiliser Formulaires GC à l’aide d’une technologie d’assistance, il s’est produit quelque chose d’intéressant : la frustration les a envahi·e·s. Cet exercice a changé leur état d’esprit et les a amené·e·s à mettre l’accent sur l’expérience utilisateur au lieu de donner la priorité à un critère de réussite spécifique relatif aux normes WCAG. Il a permis de déterminer les points à améliorer, comme le contexte qu’il fallait étoffer.
2. Mettre à jour les processus de développement de l’équipe pour attribuer des responsabilités liées aux vérifications d’utilisabilité.
Nous avons incorporé une nouvelle règle à notre processus de développement : désormais, chaque développeur·euse est responsable de l’utilisabilité des composants qu’il ou elle crée ou modifie. Il lui faut veiller à ce que les composants soient accessibles à la fois pour les personnes voyantes et pour celles utilisant des technologies d’assistance.
Cette mise à jour de nos processus a rapidement mené à un changement dans l’ordre des priorités. Au lieu de veiller à réaliser des ombres parfaites au niveau visuel, par exemple, les développeur·se·s réfléchissent aux manières d’améliorer les interactions possibles avec les composants créés. Tout cela a beaucoup amélioré l’utilisabilité des interactions complexes de nos applications Web, comme le téléversement d’un fichier dans un formulaire Web ou encore la soumission d’un formulaire Web après une période déterminée (prévention des pourriels).
Q3 : Comment la recherche en conception améliore-t-elle l’accessibilité d’un produit ?
R : Sarah Hobson (conseillère principale en politiques)
La recherche en conception met à l’épreuve nos hypothèses
Les tests et audits d’accessibilité se font selon des paramètres fixes, tandis que les attitudes et expériences humaines sont diverses et évolutives. Il n’est pas possible de résumer les gens de cette façon. Bien que les paramètres de test nous aident à déceler les problèmes de conception courants, rien ne remplace la collaboration directe avec des gens utilisant des technologies d’assistance pour naviguer sur Internet.
La recherche en conception nous permet de mettre à l’épreuve nos hypothèses et de mieux comprendre l’incidence que les précédentes décisions en matière de conception et de développement ont eue sur les véritables utilisateur·rice·s. Cette rétroaction nous conforte dans notre conviction que des tests et audits réussis sont le signe d’une expérience utilisateur accessible.
Vous êtes fonctionnaire et souhaitez mener une recherche en conception pour votre produit ou service? Pour obtenir des conseils, consultez la section ci-dessous consacrée aux ressources de recherche.
Ressources en matière de recherche : Concevoir des expériences accessibles relatives au produit
Conseils concernant la recherche en conception au sein du GC
Nous avons créé des ressources pour vous aider à planifier vos méthodes de test et à mener des entrevues de recherche. Nous offrons également un service pour vous aider à générer des formulaires de confidentialité et de consentement pour les séances de recherche.
Comment la recherche en conception a amélioré l’expérience offerte par Formulaires GC
Lors du développement de Formulaires GC, nous avons mené une recherche en conception pour mettre à l’épreuve nos hypothèses en matière d’accessibilité. Nous avons notamment réalisé deux activités de recherche auprès de 12 personnes employant des technologies d’assistance pour leur utilisation des services gouvernementaux. 10 personnes ont rempli un formulaire factice et ont fourni une rétroaction écrite sur cette expérience. Nous avons également demandé à 2 personnes de décrire leur expérience alors même qu’elles parcouraient l’outil et remplissaient le formulaire, ce qui nous a fourni des renseignements plus détaillés sur leur parcours.
Chaque personne participante a utilisé la technologie d’assistance et le navigateur de son choix :
- Dragon NaturallySpeaking avec Chrome ;
- JAWS avec Edge ;
- le lecteur d’écran intégré de Mac avec Safari ;
- NVDA avec Chrome ;
- NVDA avec Internet Explorer 11 ;
- Grossissement à l’écran avec Firefox ;
- Clavier à l’écran avec Chrome ;
- Clavier à l’écran avec Internet Explorer 11 ;
- Contrôle vocal avec Firefox ;
- VoiceOver avec Safari ; et
- ZoomText avec Edge.
L’une des conclusions de ces activités est que les gens ne connaissent pas la signification du terme « Alpha ». La présence de ce terme dans notre bannière portait donc à confusion: « Alpha: Ce site changera au fur et à mesure que nous testerons des idées. »
« Je trouve que le terme alpha n’a pas vraiment sa place ici, car je ne vois pas à quoi il pourrait se rapporter ni à quel endroit du formulaire il serait pertinent » — une personne participant à la recherche en conception
Il était évident que si les termes « Découverte », « Alpha », « Bêta » et « Production » avaient du sens pour nous (il s’agit d’étapes de développement agile pour le lancement de produits), ils n’étaient pas nécessairement aussi clairs pour les personnes utilisant Formulaires GC. Nous avons donc supprimé ces termes pour éliminer toute distraction inutile et pour réduire la confusion parmi les utilisateur·rice·s.
Q4 : En quoi les vérifications d’accessibilité améliorent-elles les expériences offertes par le produit ?
R : Stevie-Ray Talbot (gestionnaire principal de produit)
Nous réalisons des audits pour déceler les lacunes en matière d’accessibilité
C’est peut-être un cliché, mais en tant que gestionnaire de produits, j’ai un faible pour les listes de contrôle. Et c’est précisément ce que sont les Règles pour l’accessibilité des contenus Web (WCAG) : une énorme liste de contrôle. Il s’agit de vérifier que l’outil fonctionne pour les personnes qui utilisent des lecteurs d’écran, pour les personnes qui sont facilement distraites ou ont besoin de davantage d’instructions, pour les personnes daltoniennes, la liste est très longue en matière d’expérience utilisateur. Il y a beaucoup d’aspects à vérifier pour s’assurer de l’accessibilité d’un produit.
Les tests d’accessibilité automatiques et manuels réduisent le nombre de problèmes que présente un produit, mais des lacunes peuvent subsister. Il est impossible de réaliser des tests de chaque fonctionnalité avec chaque technologie d’assistance à chaque sprint (deux semaines). C’est pourquoi nous misons sur l’aide de tiers. Les audits nous rassurent: ils permettent de déceler les lacunes, révèlent les possibilités de formation et d’apprentissage et poussent à la réflexion sur la manière d’améliorer nos processus.
Souhaitez-vous en savoir plus sur la manière d’intégrer les normes WCAG aux processus liés à vos produits ? Jetez un œil à notre section ci-dessous, consacrée aux conseils techniques.
Conseil basé sur notre expérience : la liste de contrôle liée aux normes WCAG est trop volumineuse pour l’avoir en tête à tout moment. Essayez de diviser les exigences en tâches plus restreintes et d’intégrer ces dernières à différentes parties des processus liés à vos produits.Conseil technique : intégrer les normes WCAG aux processus de développement et de tests.
Pour pousser les gens à réfléchir aux expériences accessibles, nous avons des espaces réservés dans chaque récit utilisateur, que nous adaptons à chaque tâche.
Prenons un exemple : lorsque nous développons un nouveau composant (comme un bouton permettant de téléverser des fichiers), nous veillons à ce qu’il soit possible de réaliser la navigation à l’air du clavier et à ce qu’un lecteur d’écran puisse fournir les renseignements nécessaires pour le téléversement du document. Nous avons intégré la vérification de navigation à la définition de produit fini et aux critères d’acceptation.
Faites-nous part de vos expériences !
Nous espérons que la communication autour des quatre approches accessibles de Formulaires GC en matière de développement de produit (tests automatisés et manuels, recherche en conception et audits) inspirera d’autres personnes à commencer à petite échelle puis à faire évoluer leur produit par le biais d’expériences. Comme l’a dit Bryan, chaque équipe est différente, il faut donc que chaque équipe trouve ce qui fonctionne dans le contexte qui est le sien.
Nous aimerions également remercier les personnes qui ont rendu tout cela possible. Elles nous ont apporté leur aide tout au long du processus d’approvisionnement, de l’audit, de la recherche en conception et de la formation. Merci à Mario Garneau (chef de Système de design GC et de la livraison, plateforme), Adrianne Lee (chercheuse en conception, Notification GC) et Jesse Burcsik (responsable du bien-être et du développement de l’équipe, plateforme) pour leur soutien.
Pour nous, la mise en place d’automatisations et de processus de mise à jour permet de réduire le nombre de problèmes à régler en matière d’accessibilité. Nous avons ainsi davantage de temps à consacrer au développement de Formulaires GC, et nous le mettons à profit. Nous concevons et améliorons un outil en libre-service qui aide les fonctionnaires à concevoir rapidement et facilement des formulaires. Il s’agit d’une façon simple et accessible de recueillir de la rétroaction, de demander des renseignements, de s’inscrire à un évènement et plus encore (collecte de données : jusqu’au niveau Protégé A).
Nous continuons à améliorer notre outil de création de formulaires et nous aimerions beaucoup pouvoir compter sur votre contribution. Lorsque d’autres nous parlent de leurs expériences avec les approches accessibles et nous font part de leurs commentaires sur notre produit, ces éléments nous permettent d’améliorer l’utilité de notre outil.
Contactez-nous pour nous permettre d’apprendre de votre travail (d’ailleurs, ce formulaire de rétroaction a été créé à l’aide de Formulaires GC) !